一、界面文字语言设置:
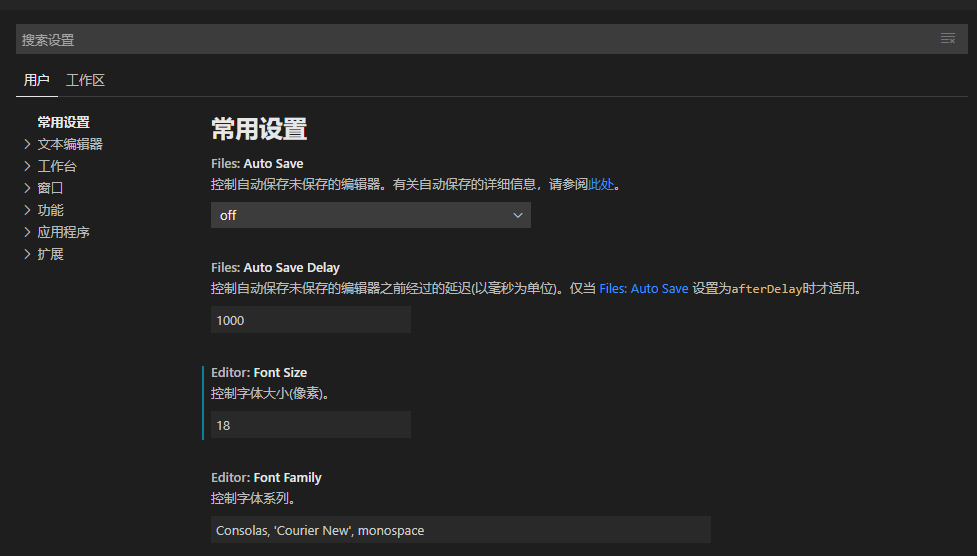
目前(1.47.3版本)安装后,字体是跟随操作系统语言的,比我我们大多数人的操作系统是中文语言的,Visual Studio Code安装后,也会默认使用中文。但对于我个人而言,专业性软件我更喜欢用英文,中文翻译后有时并不能准确知道具体是什么概念,老外发明的东西,用英文更准确一些。当然也有人习惯用中文,也可以切回中文。但VS Code的语言设置在设置项中是找不到的。

如上图,找遍所有设置项都没有关于界面语言设置的项。那语言改如何设置呢?
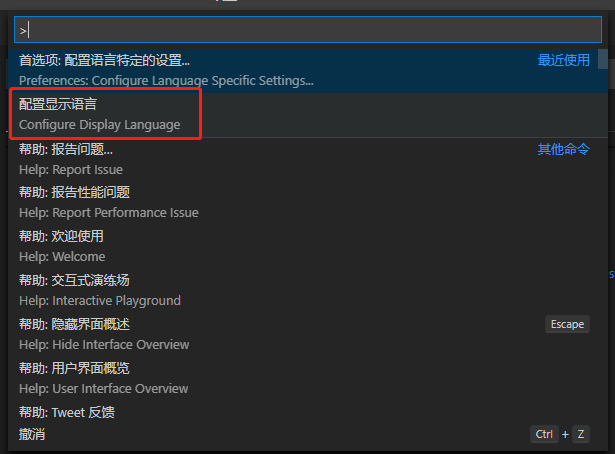
按Ctrl + Shift + P组合键:

滚动或搜索找到配置显示语言(Configure Display Language)这一项,然后单击,界面变成如下:

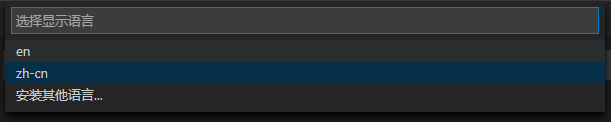
然后选择自己想要的语言:

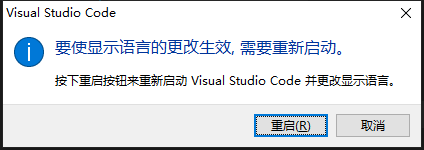
点击重启按钮,待软件重启后就是自己想要的语言了。
二、调整左侧目录树父子层级的缩进大小:
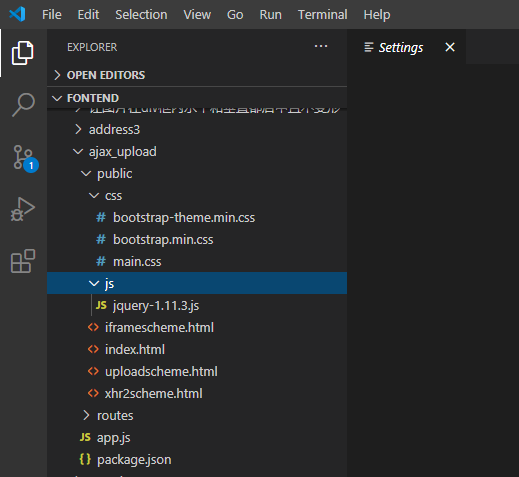
现在电脑普遍分辨率较高,尤其一些高配电脑,屏幕分辨率很高。在这些电脑中安装VS Code后,导入代码工作空间后,会发现左侧的文件目录树父子层级间的缩进很小:

如上图,父子层级的缩进很小,层级关系不是很明显,在MacBook等retina屏幕中,更为严重,多个层级几乎都在一条竖线上。
目录父子层级太小,会让人感到目录层级不明显、难以一眼分辨清楚,造成不好的体验。犹豫目录层级关系不明显,更有可能搞错目录、张冠李戴修改了本不应修改的文件,造成一定事故的风险。
如何修改目录树层级缩进大小呢?
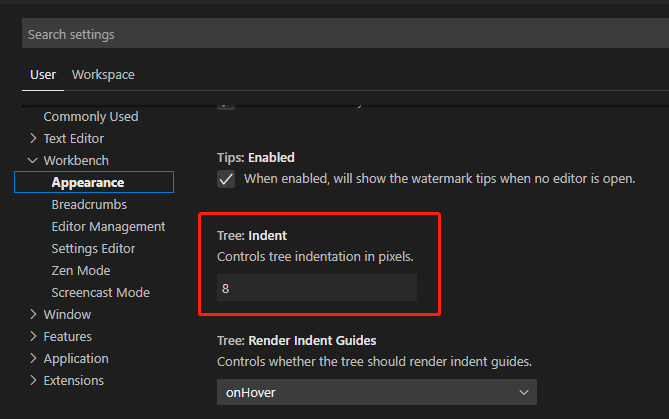
我们打开设置(Settings)项,找到Workbench->Appearance节点,找到里面的tree: Indent一项,这项便是设置目录树层级缩进大小的,修改输入框中的数字,单位是像素,观察实际缩进大小修改都一个合适的大小即可。

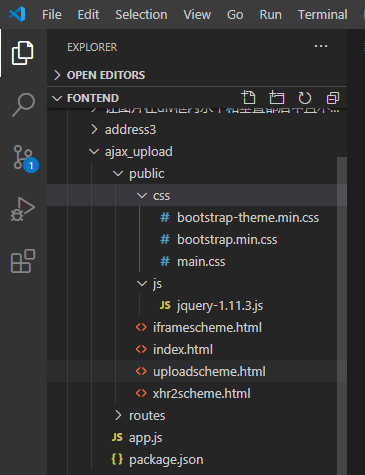
可以看到默认是8像素,对于高分屏来说,8像素实在是很小的距离,难怪层级缩进不明显。改为24像素的效果如下:

可见目录层级比上面明显很多了。这里也要吐槽VS Code不够贴心的一点,应该判断电脑屏幕分辨率自行设置一个合适的大小,而不是定死8像素,有待优化。
未完待续,之后有更多的使用技巧还会不断扩充…


Comments | NOTHING